還記得昨天說到用position:absolute;時,
寫在越後面的element會排列在越上面,
今天要來講float,就不得不先讓大家了解一下z-index了
新手在切版的時候,常常會覺得「為什麼我的東西沒顯示出來?」
其實,有時候他已經出來了。
只是被其他東西蓋住了。
根據在工作室的Ai老師GG所說,
在使用Ai的時候有圖層概念,在網頁上也是一樣的。
除了顯示左右的x軸、上下的y軸,還有一個從螢幕射入你眼的z軸。
在CSS中要改變z軸的位置就要使用z-index。
救人一命,勝造七層浮屠。
我們的z-index一共有七層,但是我們不附圖。
我們就從最底層開始介紹吧!
最底層 就是網頁本身
點開沒有在修改任何樣式的index.html,就可以看到了。
地下六層層 負的z-index數值
.test{
z-index:-1;
}
地下五層 block elements
.test{
display:block;
}
讓element變成block elemnet
地下四層 float element
今天的主角,下面再說。
地下三層 inline element
就是典型的inline element。
也可以在CSS中下
.test{
display:inline;
}
讓element變成inline elemnet。
地下二層 z-index數值為0
.test{
z-index:0;
}
地下一層 z-index數值為正
.test{
z-index:1;
}
注意:越正的排越前面(越接近我們的眼睛)。
在了解z-index後再來了解float,我覺得可以。
(剛剛打完了要送出,不小心按到重新整理,回來剩下這邊以上...)
首先
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div class="red">9527</div>
<div class="green">9528</div>
<div class="blue">9529</div>
</body>
</html>
style.css
.red{
background-color:red;
width:20%;
height:50px;
float:left;
}
.green{
background-color:green;
width:30%;
height:100px;
float:right;
}
.blue{
background-color: blue;
width:40%;
height:200px;
}
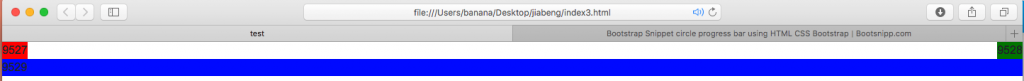
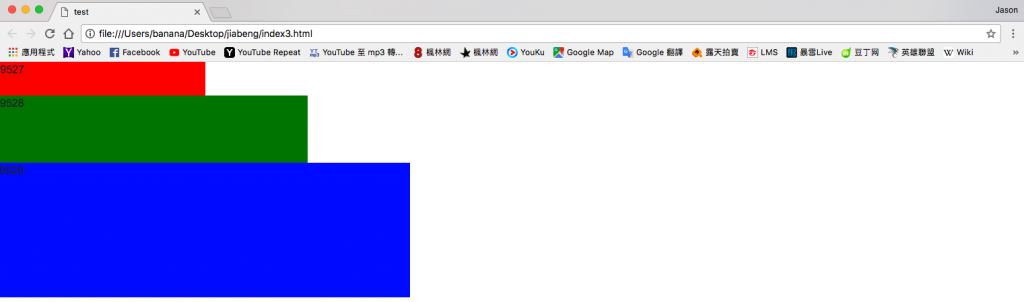
會發現如下圖,紅色被float-left、綠色被float-right,而藍色跑到紅色之後了。
這時我們需要清除浮動。
清除浮動的方法有很多,各有利弊。
我當初在學的時候試過7、8種。
有興趣的可以google「清除浮動 八種」。
以下我只介紹2種。
第一種
在最後浮動的地方加入
(浮動與未浮動的交界處)
index.html
<body>
<div class="red">9527</div>
<div class="green">9528</div>
<div class="clearfix"></div>
<div class="blue">9529</div>
</body>
style.css
.clearfix{
clear:both;
}
這種方法很簡單,但是會產生一個為了清除浮動的。
如果網頁其他地方也有浮動就需要在下一次。
但是無法確定.clearfix是在最後一個。
第二種 給偽元素
將float的地方包起來,然後給偽元素。
index.html
<body>
<div class="main">
<div class="red">9527</div>
<div class="green">9528</div>
</div>
<div class="blue">9529</div>
</body>
style.css
.main::after{
content:"";
display:block;
clear:both;
}
偽元素就像是在元素的最前(::before)或最後(::after)加入一個不會顯示的element,
而且不會影響畫面,這樣即可完成清除浮動。